Unsere Produktseiten erstrahlen in neuem Glanz
Überarbeitetes Layout, verbesserte Usability und kundenorientierte Elemente: Wie bereits im Mai-Newsletter angekündigt, haben wir weitere News für dich. Seit dem letzten Jahr haben wir ein weiteres umfassendes Konzept entwickelt, um Merchandise-Artikel noch besser bewerben und absetzen zu können. Die wichtigsten Aspekte der aktualisierten Produktseiten haben wir dir hier zusammengefasst.
Einheitliches Design und verbesserte Benutzerfreundlichkeit
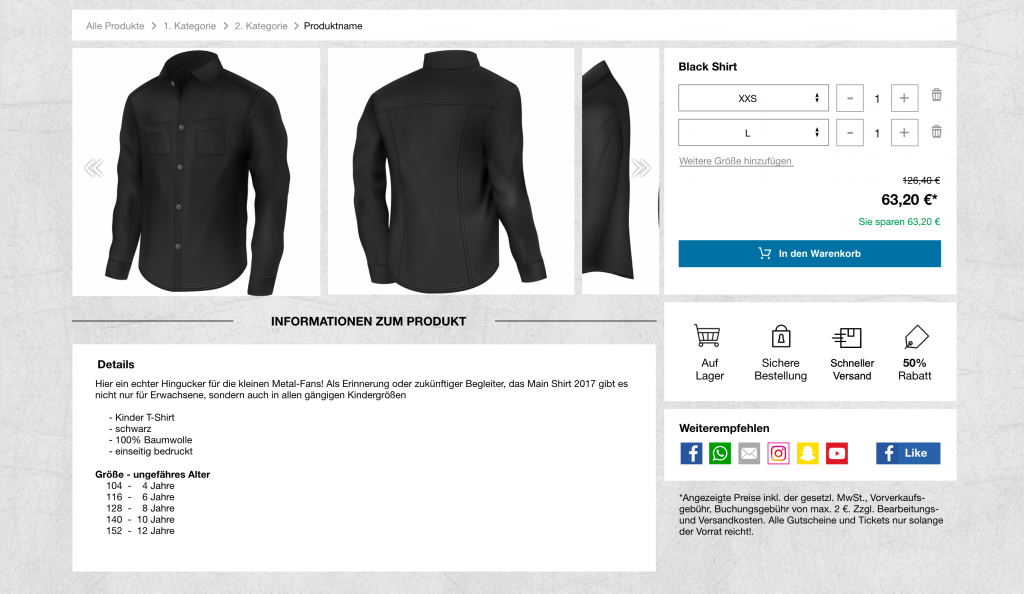
Ganz entscheidend bei der Überarbeitung waren die optimierte Usability und das moderne Design. Letzteres ist an die neue Künstlerseite angepasst, wodurch ein einheitliches Bild entsteht. Ein relevantes Design-Element sind die verschiedenen Bereiche, unterteilt in einzelne Kästchen, (zum Beispiel „Details“ oder „Ähnliche Produkte“), die eine benutzerfreundliche und übersichtliche Optik erzeugen. Die Produktdetailansicht wird dadurch erheblich aufgewertet. Die Info-Icons über die Verfügbarkeit, Sicherheit der Bestellung und über die Lieferung unter dem Warenkorb wirken zusätzlich kaufanregend, da sie Vertrauen vermitteln.
Usability wird großgeschrieben
Die Benutzerfreundlichkeit der überarbeiteten Produktseite entspricht dem State-of-the-Art, ist also auf dem neuesten Stand. Das wird unter anderem durch den Button „Zum Warenkorb hinzufügen“ gewährleistet, welcher dem Call-to-Action Prinzip entspricht. Die Usability wird zusätzlich durch die Breadcrumbs (Brotkrümelnavigation) gestärkt. Über der Produktgalerie wird der bisherige „Pfad“ der ausgewählten Kategorien nachgezeichnet. Mit einem Klick geht es zur gewünschten Seite zurück. Weiterhin gibt es jetzt eine erweiterte Produktgalerie mit Bildern, die direkt ins Auge fallen und Emotionen erwecken. Durch das Anklicken werden diese nochmals vergrößert angezeigt. Auch die Größen-Auswahl wurde überarbeitet und ist jetzt über ein Dropdown Menü abrufbar. Übrigens: Produkte können jetzt (genau wie Tickets) für einen Vorverkauf eingestellt werden und müssen nicht direkt live gehen.
Mobile-First und Social Media
Da Bestellungen zum großen Teil über mobile Endgeräte ausgelöst werden, gilt natürlich „Mobile-First“. Die Seite ist für die mobile Nutzung optimiert, sie ist also responsive. Auch dieser Aspekt zielt auf eine bestmögliche Usability ab. Unter den Info-Icons erscheinen verschiedene Social-Media-Buttons, die es den Nutzern direkt ermöglichen, das Produkt über einen beliebigen Social-Media-Kanal oder per E-Mail mit Freunden und Bekannten zu teilen. Zu den Kanälen zählen zum Beispiel Facebook und Twitter.
Der Screenshot zeigt dir alle Neuerungen nochmal im übersichtlichen Shop Beispiel. Hier kannst du genau nachvollziehen, wo sich welches Element befindet.
Du hast Feedback? Dann immer her damit! Wir freuen uns über deine Anregungen und Vorschläge. Bei Interesse und offenen Fragen kannst du dich gerne unter der E-Mail contact@wlec.de bei uns melden.
Header Bildquelle: freepik.com



Einen Kommentar hinterlassen