Anlage von Veranstaltungen – Teil 1
Anlage von Veranstaltungen – Teil 1: Vorbereitungen für die eigentliche Veranstaltungs-Anlage
Anlage von Veranstaltungen – Teil 2: Anlage von Veranstaltungen
Anlage von Veranstaltungen – Teil 3: Erstellen von Abnahme-Dokumenten
Vorbereitungen für die eigentliche Veranstaltungs-Anlage
1. Vorbereitungen für die eigentliche Veranstaltungs-Anlage treffen und folgende Punkte prüfen und ggf. anlegen:
• Ist der Künstler vorhanden
• Ist die Tournee vorhanden
• Ist die Tarifgruppe vorhanden
• Ticketlayout anlegen (von vorhandenem kopieren)
• Ist das Venue vorhanden
• Sind die benötigten Mandanten (Örtlicher/Tournee-Veranstalter) vorhanden

1.1 Künstler
![]()
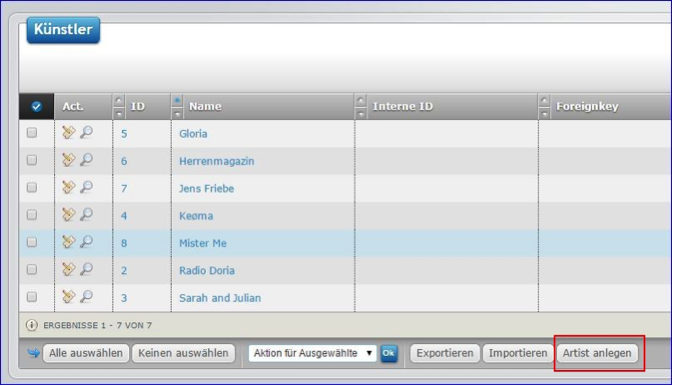
![]()
- Künstler suchen. Beachten ob das Lämpchen leuchtet (zeigt auch inaktive Einträge) oder nicht (nur aktive Einträge werden angezeigt)

- Ist der Künstler nicht vorhanden, „Artist anlegen“ klicken
- Wenn man weiß, dass es den Künstler noch nicht gibt, kann man ihn direkt anlegen
- Info: Künstler werden immer nur einmal angelegt, er wird dann den verschiedenen Tourneen zugewiesen.

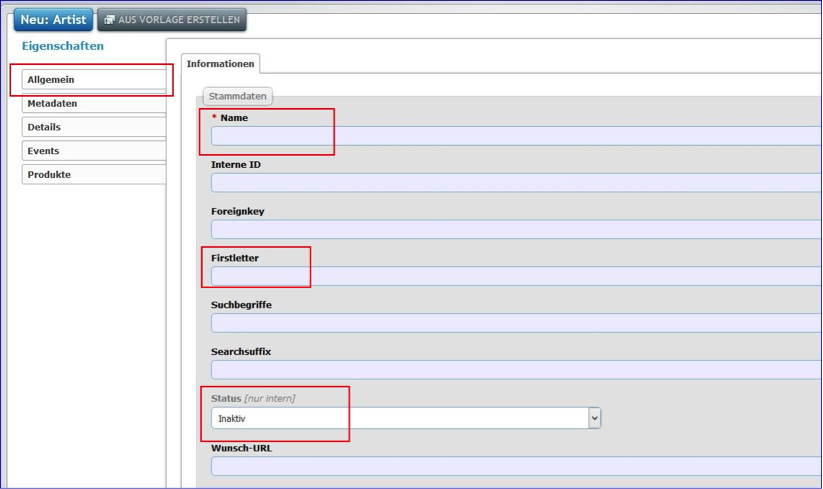
- Name = z. B. Madonna
- Firstletter = M
- Status muss immer aktiv gestetz werden, damit der Künstler online schon zu finden ist
- Suchbegriffe können gepflegt werden, wenn z.B. Sonderzeichen im Namen sind
- Wunsch-URL: wird automatisch vergeben. ! Finger weg! Ausnahme: Bei Sonderzeichen im Namen, muss sie nach dem Speichern manuell angepasst werden.
Im Reiter Metadaten müssen die Meta Description und Meta Keywords eingetragen werden. Mehr dazu im separaten Dokument. („Ticketshop SEO Optimierung“)


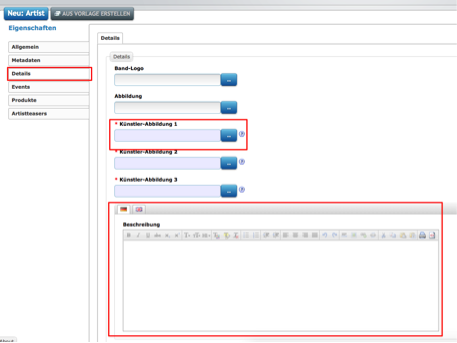
Im Reiter Details werden weitere Daten gepflegt.
- Künstler-Abbildung – Das ist das Anzeigenbild des Künstlers im Webshop. Bilddateien sind sinnvoll zu benennen. Z.B. madonna-tickets ! siehe Dokument Dokument „Ticketshop SEO Optimierung“
- Beschreibung – Hier sollte eine Info zum Künstler eingetragen (keine Tourneebeschreibung)
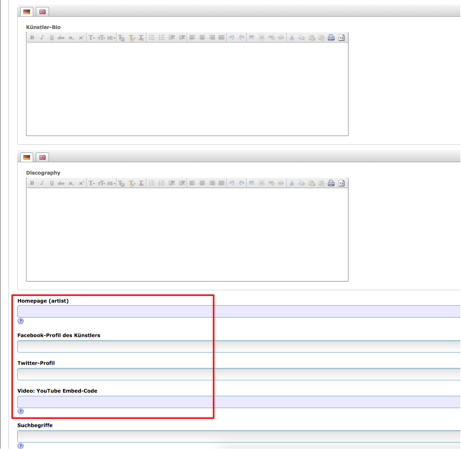
- Künstler-Bio – hier kann die Bio des Künstlers eingetragen werden (muss unterschiedlich zur Beschreibung sein, wenn es identisch ist, nur die Beschreibung pflegen)
- Discography – kann gepflegt werden
- Homepage / Facebook / Twitter / Youtube-Video – Hier können entsprechende Daten gepflegt werden, die dann im Webshop ausgegeben werden.
- Artistteaser: Hier können Banner, Hintergrund, Farbmodus, Künstler-Wallpaper-Bild und Hörproben eingefügt werden.
1.2 Tourneen
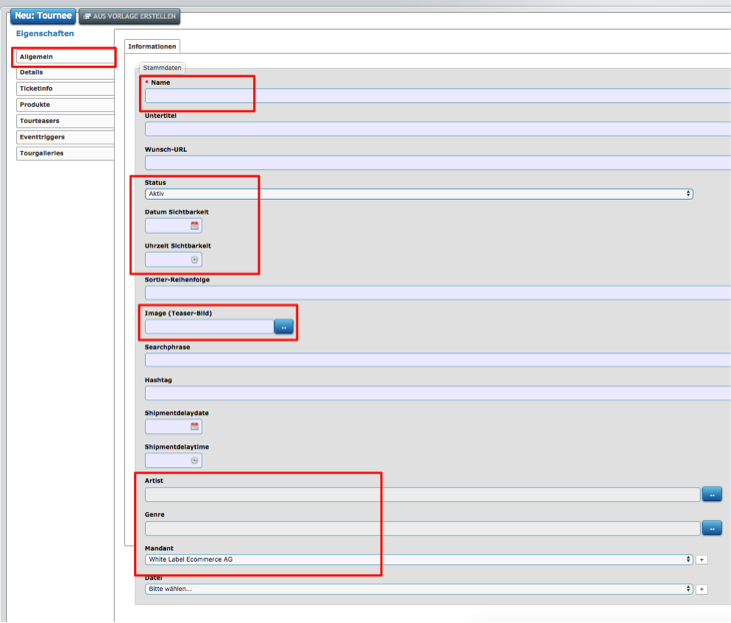
- Ist die Tournee noch nicht vorhanden (Suche wie beim Künstler) klick auf „Tournee anlegen“. Folgende Felder sind relevant:

- Name: z.B. Live 2016
- Status: Hier sind drei Möglichkeiten verfügbar:
- Inaktiv: Die Tour wird online im Webshop nicht angezeigt
- Aktiv: Die Tour wird direkt online im Webshop angezeigt
- Wenn man hier ein Datum und Uhrzeit gesetzt wird, kann man die Sichtbarkeit der Tournee timen. Erst zum eingetragenen Zeitpunkt wird sie online angezeigt
- Nur im POS: Die Tour wird im Webshop nicht angezeigt, ist aber für den POS aktiv.
- Image: gewünschtes Tour-Bild hochladen und auswählen.
- ! Bitte auf die korrekten Maße achten und einheitlich pflegen.
- Bilddateien sind sinnvoll zu benennen. B. madonna-tickets ! siehe Dokument Dokument „Ticketshop SEO Optimierung“
- Artist: hier den gewünschten Künstler auswählen, zwingend notwendig, da Termine online sonst nicht angezeigt werden.
- Genre: entsprechendes Genre auswählen/neu anlegen (nur notwendig, wenn man online danach Gruppieren möchte)
- Mandant: wird automatisch zugewiesen. Dieser richtet sich nach dem am Benutzer hinterlegten Mandaten.

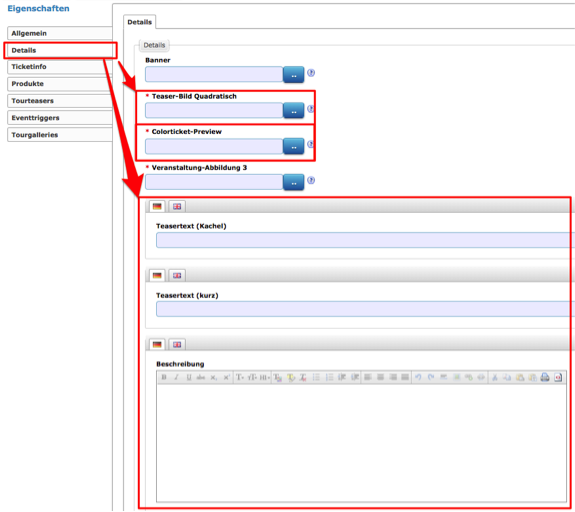
Im Reiter Details werden folgende Daten gepflegt:
- Teaser-Bild Quadratisch
- Colorticket-Preview (Diese wird im Webshop angezeigt)
- Teasertext und Beschreibung (hier wird eine kurze Aussagekräftiger Text in das Teasertext-Feld eingetragen. In die Beschreibung kommt dann der restliche, lange Text)
- Teasertext Kachel (optional): Wenn es mehrere Tourneen zu einem Künstler gibt, kann man hier den Kacheltext überschreiben. Z.B. Künstler, Datum, Venue/Ort
! Weitere Informationen zur Bild und Textpflege für die Tournee und den Künstler werden in einem separaten Dokument beschrieben.

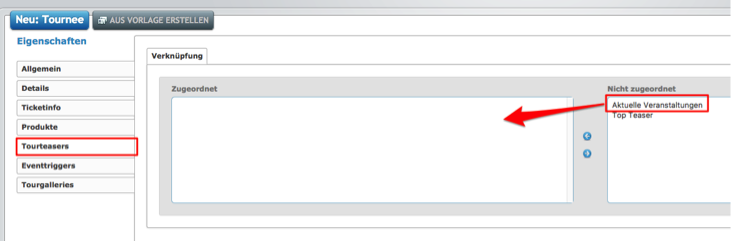
- Damit die Tournee auf der Startseite des Webshops angezeigt wird, muss sie einem entsprechenden Teaser zugewiesen werden.
1.3 Tarifgruppen
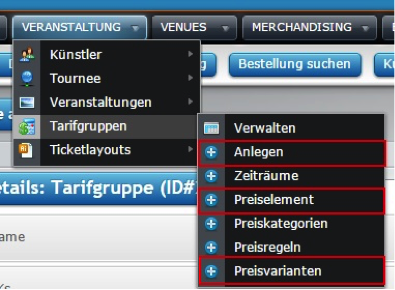
- Per Mouseover über Veranstaltungen und Tarifgruppen auf „anlegen“ klicken

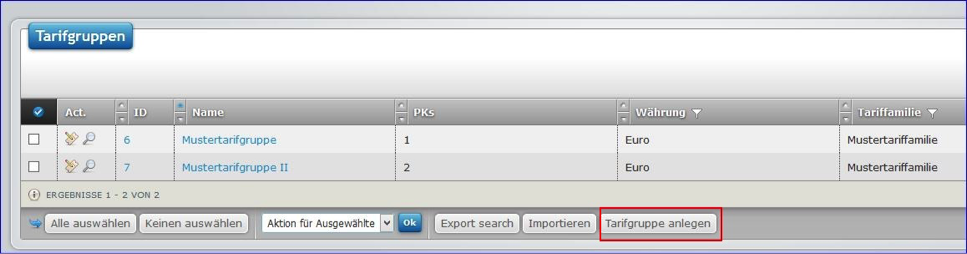
- Alternativ kann in der Übersicht der Tarifgruppe eine neue angelegt werden

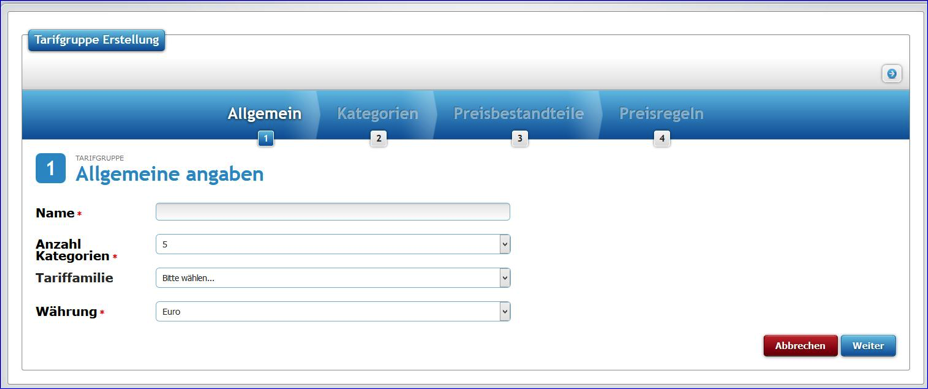
- Es öffnet sich ein Wizard, der nach und nach ausgefüllt wird

-
- Name: Tarifgruppe entsprechend benennen, dass man sie entsprechend zuordnen kann
- Anzahl der Kategorien auswählen
- ! Währung und Tariffamilie wird ignoriert.

-
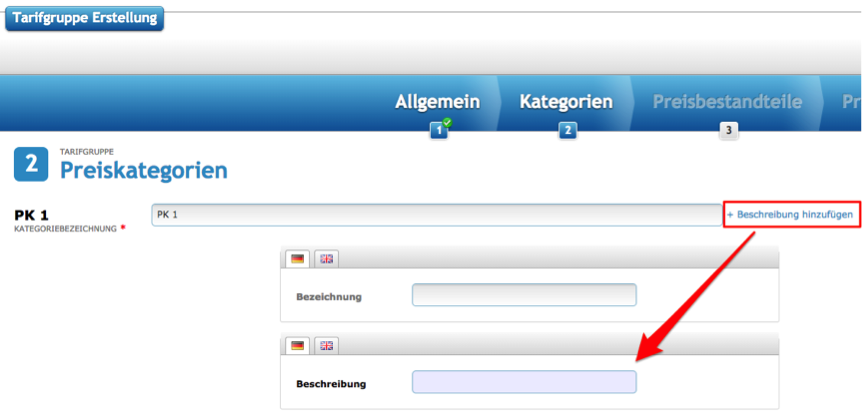
- Kategorie Namen ensprechend vergeben (Stehplatz, Freie Platzwahl, etc.)
- In der Beschreibung können Kategorie relevante Infos zur Anzeige im Webshop eingetragen werden

-
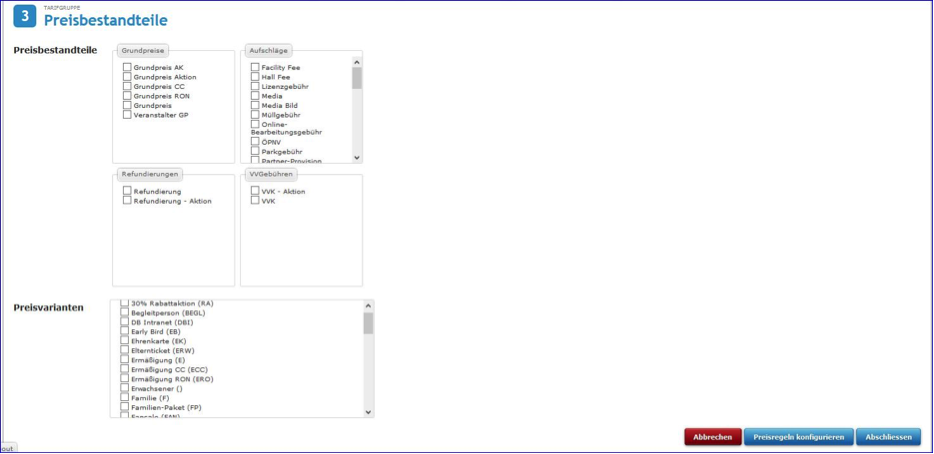
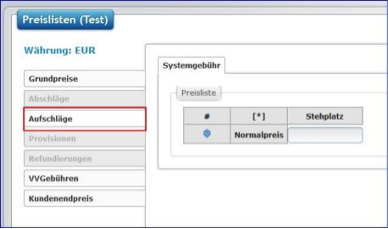
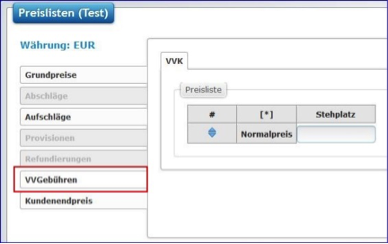
- Preisbestandteile per anklicken der Check-Box auswählen
- Preisvarianten per Anklicken der Check-Box auswählen (mindestens Normalpreis)
- Abschließen
- Sollten weitere Preisregeln benötigt oder weitere Mandanten zur Standard-Preisregel hinzugefügt werden müssen, kann das über „Preisregeln konfigurieren“ vorgenommen werden. Kann aber auch nachträglich gemacht werden.

-
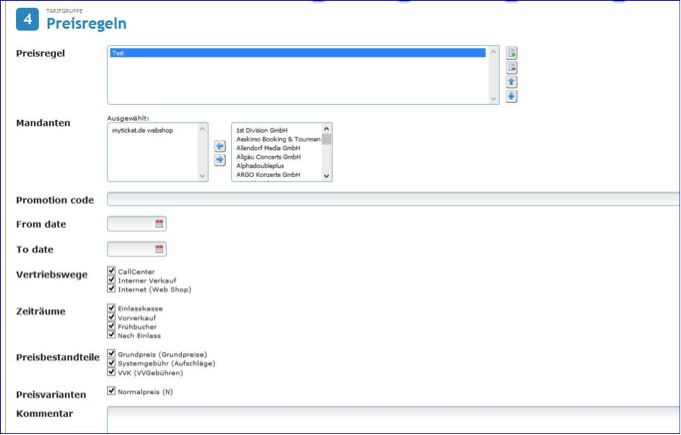
- Hier könnten weitere Preisregeln hizugefügt werden, indem man auf das Icon mit dem + neben dem Auswahlfeld klickt. (Empfohlen ist ein anderer Weg)
- Sollen weitere Mandanten der Preisregel hinzugefügt werden, wählt man diese im rechten Fenster aus und schiebt ihn mit dem Pfeil-Button in das linke Feld
- Abschliessen klicken und die Tarifgruppe fertigstellen; man gelangt direkt zur Preisliste




-
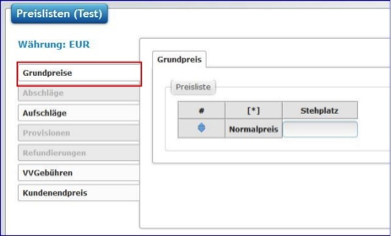
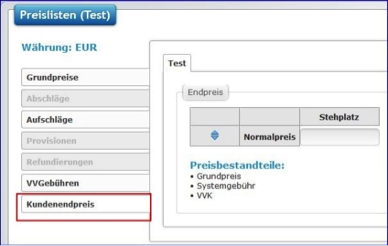
- Preise in den jeweiligen Reitern entsprechend ausfüllen und speichern
- Info: Der Kundenenpreis kann nicht geändert werden, hier werden die Preisbestandteile summiert.
- Wird in der Anlage ein Preiselement oder eine Preisvariante vergessen oder es fehlt eine, kann diese separat angelegt und der Tarifgruppe hinzugefügt werden.
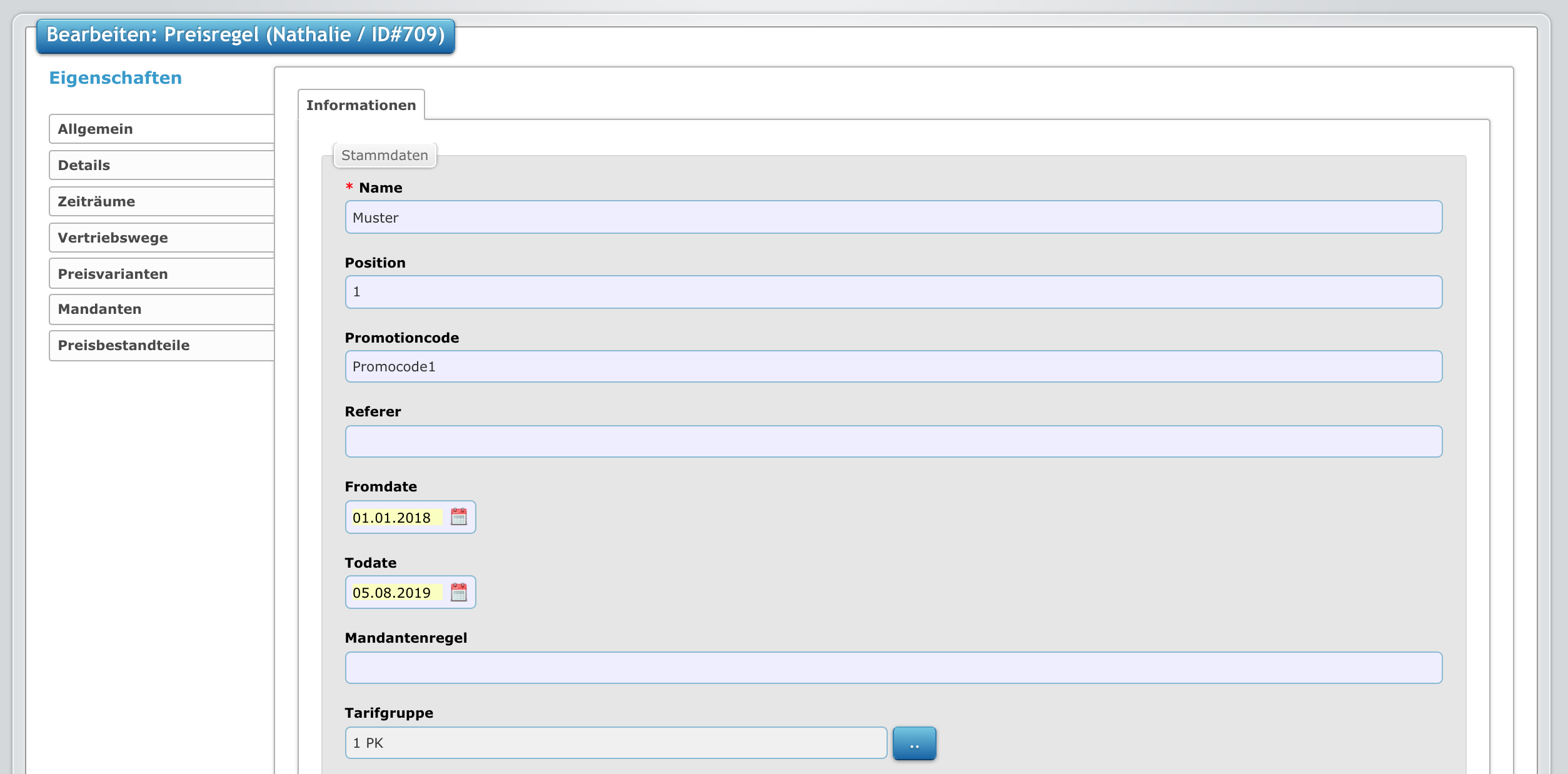
Promotionscode
- Eine Tarifgruppe kann mehrere Preisregeln haben. Über den Promotionscode kann diese im Webshop angelegt werden.
- Preisregeln mit Sonderpreisen können über den Promotionscode freigeschaltet werden.
- Es besteht die Möglichkeit ein “Von-Bis”-Datum für die Gültigkeit der Preisregel festzulegen. So kann eine automatische Preisveränderung erzeugt werden.
- Preisvarianten können pro Buchung mit einem Minimal- und einem Maximalwert eingestellt werden. Auch die Buchungsgebühr kann hier von Interesse sein.
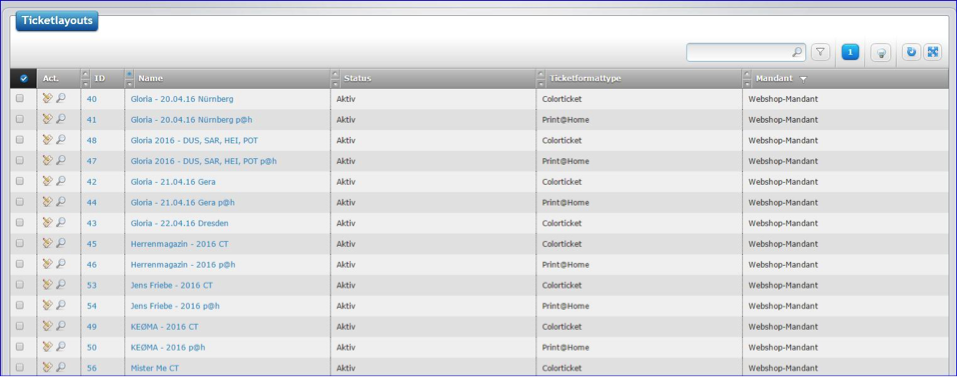
1.4 Ticketlayout

- Ticketlayouts werden kopiert und nie neu angelegt.
- Ob ein Standard oder bereits bestehendes Layout Veranstaltungen kopiert wird, ist egal.
- Vorteil Standard-Layout: man muss weder den Hintergrund noch die Logos löschen/austauschen, noch liegen ggf. Bedingungen auf Variablen
- Es wird zwischen verschiedenen Ticketlayoutformat-Typen unterschieden; die Benennung des Layouts sollte demnach eindeutig vorgenommen werden (CT, p@h, etc)
- Ob ein Standard oder bereits bestehendes Layout Veranstaltungen kopiert wird, ist egal.

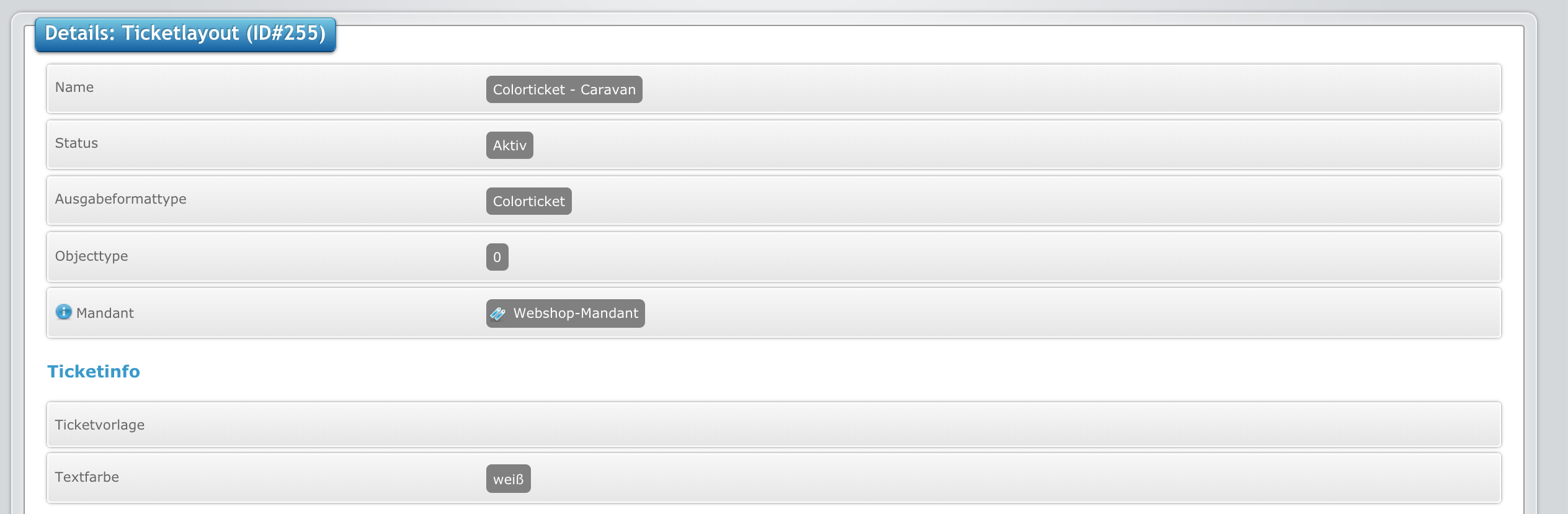
- Zu kopierendes Ticket auswählen (auf den Namen klicken)
- Aus der Detail-Ansicht kann kopiert werden (oben rechts)

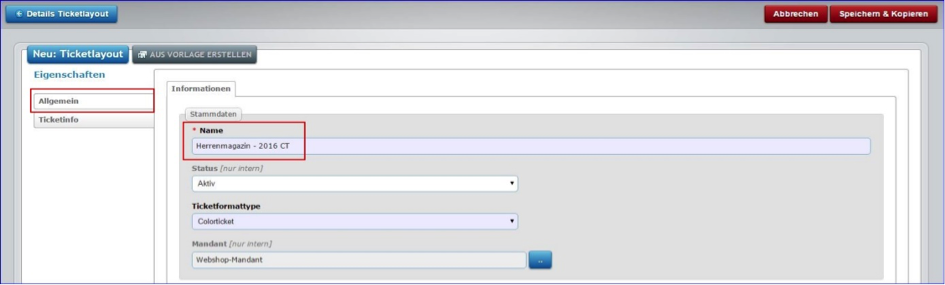
- Namen ändern

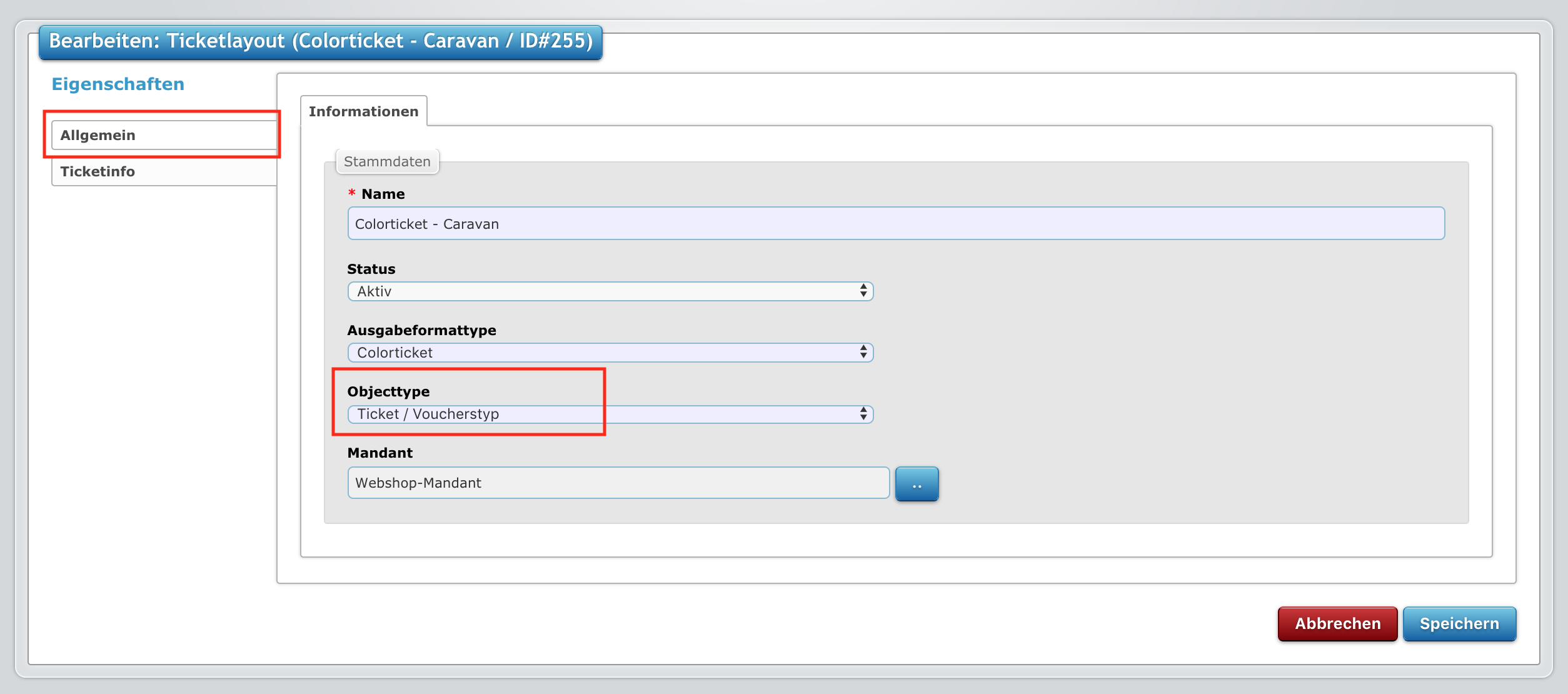
- Hier kann auch der Objecttype eingestellt werden. Dieser bestimmt, wo ein Ticketlayout angezeigt wird (Voucher/Ticket, Alle, Produkte).

-
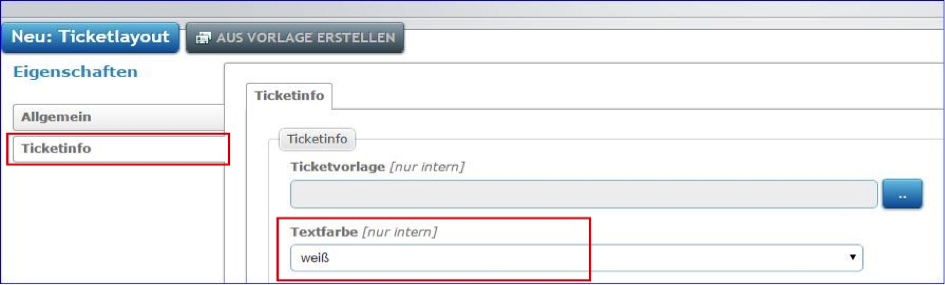
- Textfarbe ändern, sofern man weiß, dass das Hindergrundbild dunkel ist und eine weiße Schrift benötigt wird.
- Speichern & Kopieren
- Über den Button „Details Ticketlayout“ den Kopiermodus verlassen und über en Button „Ticket layout editor“ selbigen aufrufen.

- Über die Ticketlayout-Detailansicht gelangt man zum Ticketlayout-Editor

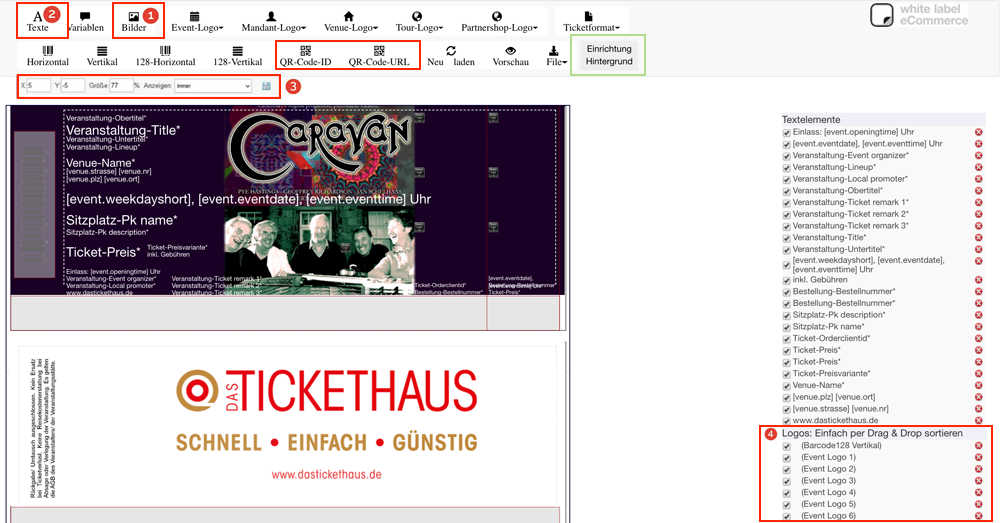
- Über „Bilder (1)“ werden Logos und Hintergrundbilder in den Editor geladen.

- Über „Text (2)“ können feste Texte auf das Ticket geschrieben werden.
- Das Vorderseiten-Hintergrund-Bild auf die richtige Position bringen
- Bild anklicken
- Koordinaten (3): X 5 | y -5 | Größe 77% eingeben
- Gespeichert werden die Daten mit Klick auf die Diskette
- Wichtig: die Hintergrund-Datei (4) muss immer ganz hinten liegen, damit die Variablen davor liegen und beim Generieren auf dem Ticket angedruckt werden.
- Die Rückseite hat folgende Koordinaten:
- X 5 | Y 335 | Größe 77 %
- Unter „Einrichtung Hintergrund“ können sich die o.g. Einrichtungsinformationen noch einmal direkt angeschaut werden.
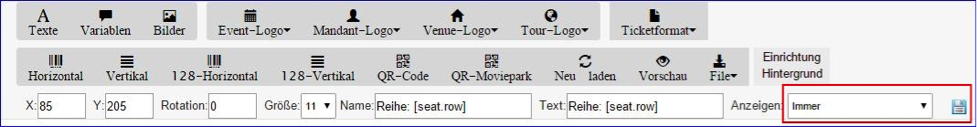
- Bei Veranstaltungen mit Sitz- und Stehplätzen können Bedingungen verwendet werden, damit bei den Stehplätzen nicht „Reihe“ und „Platz“ auf dem Ticket erscheint.
- Diese Bedingungen können natürlich auch für Logos und hart eingetragene Texte verwendet werden.

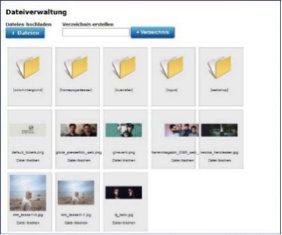
Infos zur Bilderverwaltung:
- Es können unterschiedliche Verzeichnisse angelegt werden. Diese sollten eindeutig und übersichtlich sein, damit sich jeder schnell zurecht findet.
- Wird z.B. ein Verzeichnis Logos angelegt, sollte dort maximal eine weitere Verzeichnisebene erstellt werden.
- B. Logos – allgemeine Logos – und hier kommen dann die Bilddateien rein
- Wenn man hier noch nach örtl. Präsentatoren, globale Präsentatoren etc. unterscheidet, finden sich Personen, die nicht täglich damit arbeiten, aber aushelfen müssen, schlecht zurecht.
- B. Logos – allgemeine Logos – und hier kommen dann die Bilddateien rein
- Die Benennung der Logos sollte eindeutig sein, sodass man sie im Verzeichnis per Strg+F (cmd+F für Apple Nutzer) suchen kann.
- Dateien immer als png-Datei verwenden.
- Die Dateien nicht zu groß hochladen (200×200 cm bei 300dpi muss nicht sein).
- Wir empfehlen bei Logos den Hintergrund freizustellen und auf die tatsächliche Größe des Logos zu skalieren. Dieses macht die Platzierung auf dem Ticket einfacher.
Weithin gibt es in dieser Ansicht verschiedene aufklappbare Bereiche:
- Ticket Parameter
- Kunden Parameter
- Gutschein Parameter
- Produkt Parameter
- Partnershop Parameter
1.5 Venues

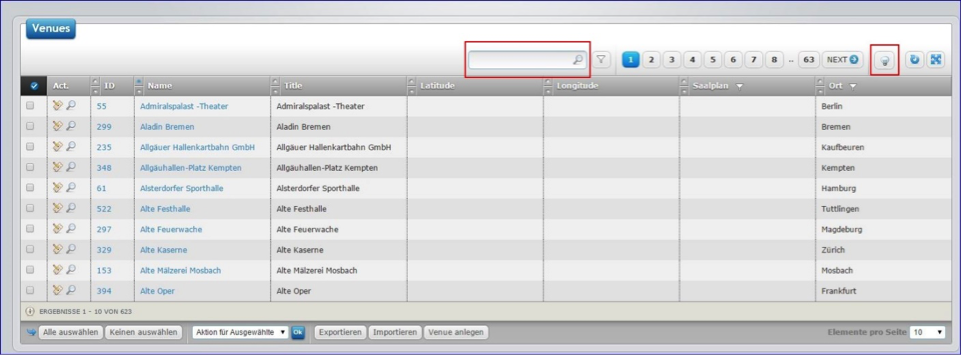
- Über den Menüpunkt Venues wird gerpüft, ob das gewünschte Venue bereits vorhanden ist

- Im Suchfeld ensprechend nach der Spielstätte suchen
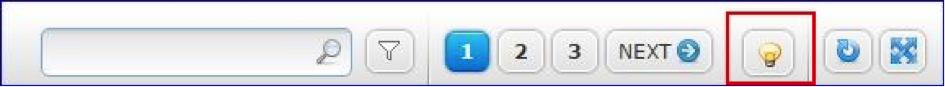
- Bitte beachten, dass inaktive Venues nur angezeigt werden, wenn die Lampe an ist.

-
- Es werden nur aktive Venues angezeigt

-
- Es werden auch inaktive Venues angezeigt
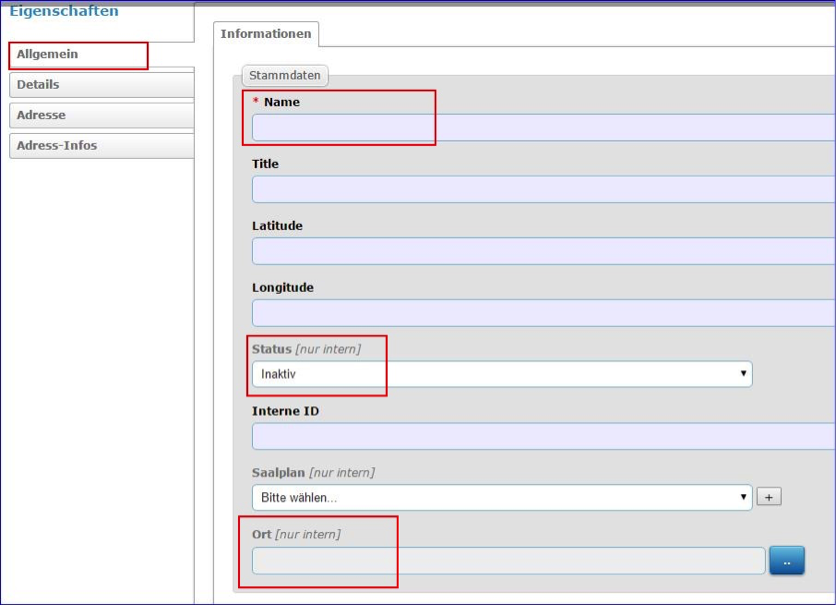
- Wenn das Venue noch nicht vorhanden ist, wird ein neues über Venue anlegen erstellt

-
- Name ausfüllen
- Status auf aktiv stellen
- Ort hinzufügen – ganz wichtig, da ansonsten die Veranstaltung online nicht angezeigt werden kann
- Latitude u. Longtidude können mit Google-Koordinaten für das Venue gepflegt werden und die Umgebungskarte wird im Kaufprozess angezeigt.

-
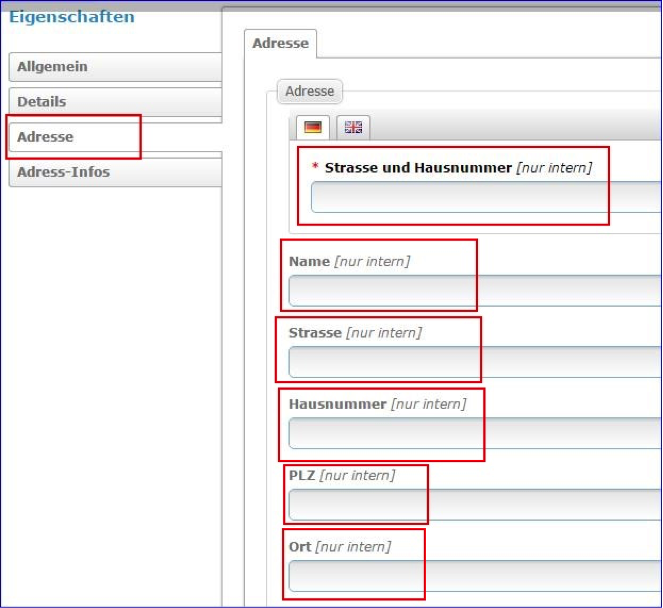
- Unter dem Reiter Adresse müssen die markierten Felder ausgefüllt werden, damit das Venue online und auch auf dem Ticket korrekt ausgegeben wird.

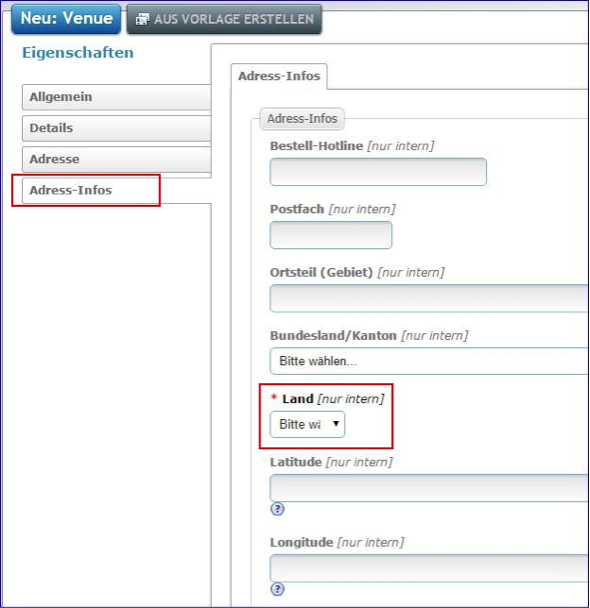
- Unter dem Reiter Adress-Infos muss das Land ausgewählt werden
- Wird das Land nicht ausgewählt, wird die Adresse nicht auf das Ticket gedruckt
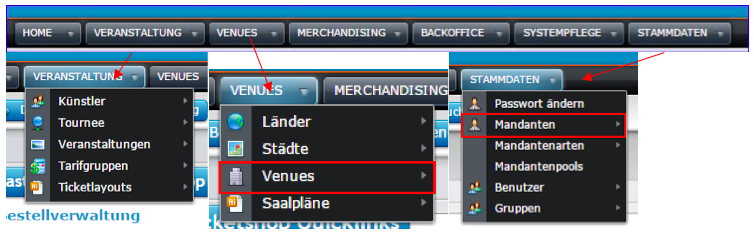
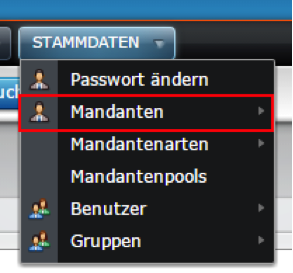
1.6 Mandaten

- Unter dem Reiter Stammdaten werden u.a. die Mandanten verwaltet.
![]()
- Über das Suchfeld suchen, ob es den gewünschten Mandanten bereits im System gibt (inaktive Mandanten berücksichtigen)
- Ist er nicht vorhanden, über Mandanten anlegen einen neuen hinzufügen

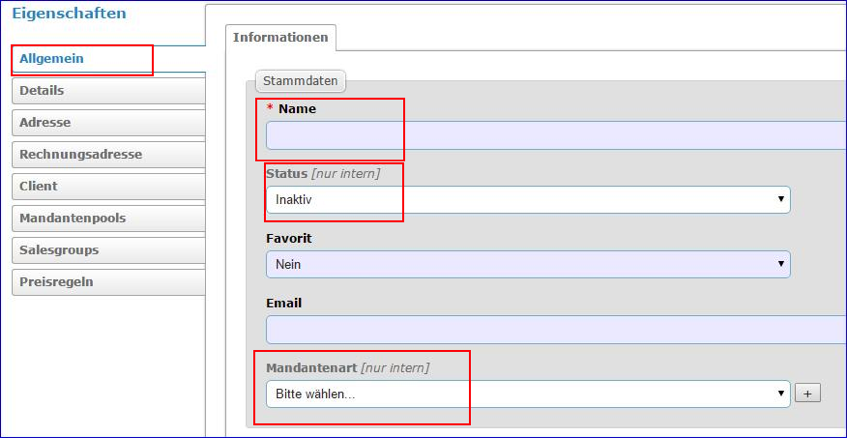
- Name entsprechend vergeben
- Status auf aktiv stellen
- Mandantenart: Veranstalter-Mandant auswählen
- Weitere Einstellungen sind nicht nötig.