Ticketformate für Produkte
1. Allgemein
Um ein breiteres Produktangebot abbilden zu können, ist nun die Verknüpfung von Produkten mit Ticketformaten möglich, wodurch sich viele neue Möglichkeiten ergeben:
- Produkte können die Ausprägungen „Physisch“ und „Print@Home“ haben.
- „Print@Home“-Produkten kann ein Ticketlayout zugewiesen werden.
- Das Handling von Versandarten, -kosten und Ticketformatkosten ist pro Ticketformat flexibel.
- Gemischte Warenkörbe von Tickets, Vouchern und Produkten mit gleichen Ticketformaten und Versandarten sind nun möglich.
2. Ticketformate für Produkte
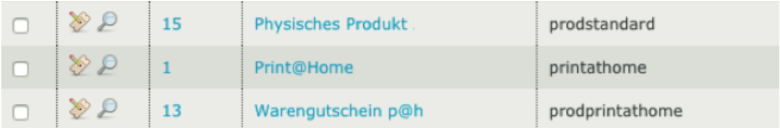
Für Produkte gibt es die neuen Ticketformate Physisch Standard und Warengutschein p@h.
- Das Ticketformat Physisch Standard ist dem Ticketformattyp Colorticket zugeordnet. Für physische Produkte gilt dasselbe Verhalten, wie für Tickets des Ticketformattyps Colorticket.
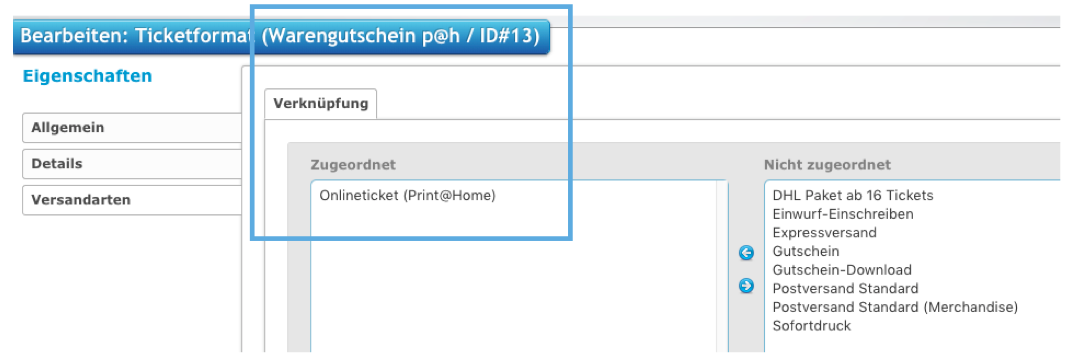
- Das Ticketformat Warengutschein p@h ist dem Ticketformattyp Print@Home zugeordnet. Für den Warengutschein p@h gilt dasselbe Verhalten, wie für Tickets des Ticketformattyps Print@Home.
2.1. Versandarten
Mit Verwendung der Ticketformate für Produkte werden die Versandarten inkl. Konfiguration über das Mapping am Ticketformat oder an der Versandart zugeordnet. Die Auswirkungen gelten für den Webshop und den POS.
- Die Einstellungen „Versandart, wenn nur Produkte im Warenkorb liegen“ aus der Config hat somit keine Auswirkungen mehr.
- Auch das Feld Ship Products an der Versandart hat keine Auswirkungen mehr.
- Alle bestehenden Produkte erhalten bei Release automatisch das Ticketformat „Physisch Standard“.
- Dem Ticketformat Physisch Standard werden autom. die Versandarten mit Ship Products: Ja zugeordnet.
- Der restliche Order-Workflow (Warenkorb, E-Mail und Fulfillment) ist an die Ticketformattypen geknüpft.

Um Einstellungen wie Versandkosten oder Versandarten-Mapping pro Produkt einzurichten, können weitere Ticketformate angelegt und den Ticketformattypen Colorticket oder Print@Home zugeordnet werden. Der Interne ID der Ticketformate muss jeweils mit prodprintathome oder prodstandard beginnen.

3. Backend Konfiguration
3.1. Am Ticketformat / Ticketlayout
Um die Ticketformat- und Ticketlayout-Auswahl bei Events, Gutscheinen und Produkten über- sichtlicher zu gestalten, kann definiert werden, wo die jeweiligen Formate und Layouts angezeigt werden.
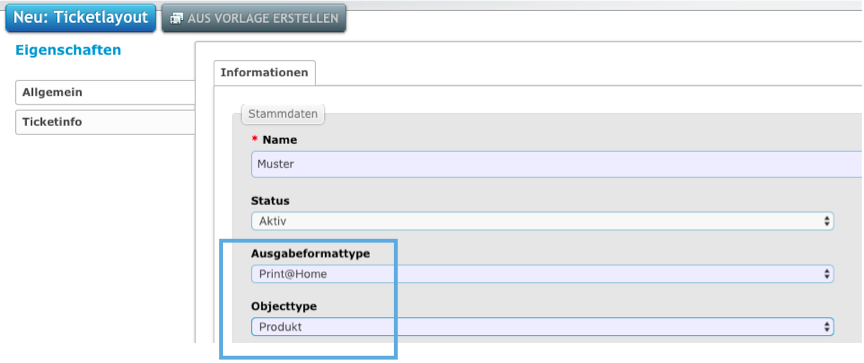
Hierzu dient das Feld Objecttype auf dem Tab Allgemein an Ticketformat und -layout. Es gibt folgende Optionen:
- Ticket / Voucher: Die Ticketformate stehen nur bei Events und Vouchertypes zur Auswahl. (Default)
- Produkt: Die Ticketformate stehen nur bei Produkten zur Auswahl.
- Alle: Die Ticketformate stehen bei Events, Vouchertypes und Produkten zur Auswahl.

3.2 Am Produkt
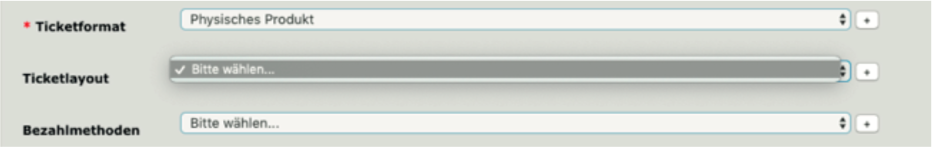
Drop-Down „Ticketformat”
Im Drop-Down “Ticketformat” stehen alle aktiven Ticketformate des Shops zur Auswahl, an denen der Objecttype auf “Alle” oder “Produkte” steht.
Drop-Down „Layout”
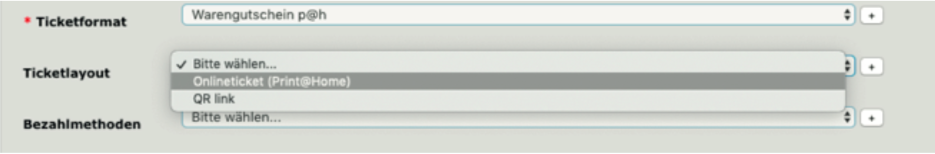
Wird ein Print@Home-Ticketformat zugewiesen, wird im nächsten Dropdown ein Ticketlayout hinterlegt. Dort stehen nur aktiven Layouts zur Verfügung. Es werden nur Layouts mit Objectty- pe “Alle” oder “Produkte” angezeigt.
Bei Auswahl eines Ticketformates vom Typ physisch Standard stehen somit bei korrekter Konfi- guration keine Ticketlayouts zur Auswahl, da physische Produkte kein Ticketlayout haben dürfen.
Produkt > Tab Allgemein > Bereich Details > Ticketformat Physisches Produkt

Produkt > Tab Allgemein > Bereich Details > Ticketformat WG p@h > Ticketlayouts mit Objecttype „Produkt“ / „Alle“

Drop-Down „Marke”
An Produkten können Marken zugewiesen werden. An den Marken können zusätzliche Informationen hinterlegt werden, die über die Verknüpfung zum Produkt auf der neuen Produktseite über CSS ausgespielt werden können.
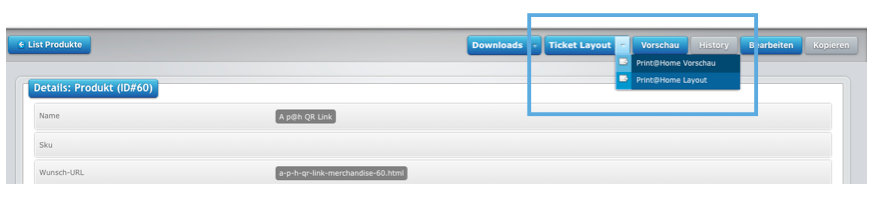
Ticketlayout-Vorschau
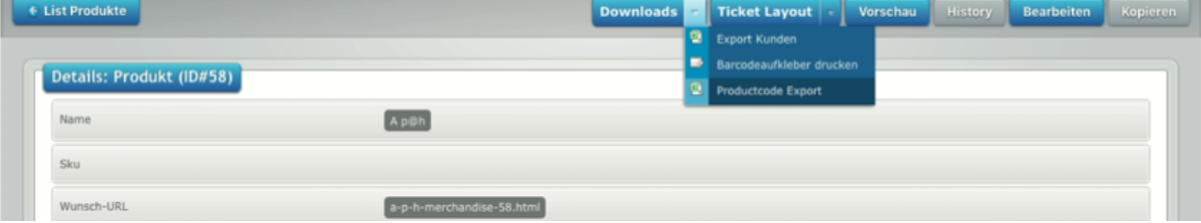
Im Detail-View des Produktes gibt es den Button „Ticketlayout“. Über Print@Home Vorschau kann ein Muster-PDF des Ticketlayouts heruntergeladen werden. Über Print@Home Layout gelangt man in den Ticketlayout-Editor

Produkt-Vorschau im Webshop
Im Detail-View des Produktes gibt es den Button Vorschau. Hierüber gelangt zur Vorschau der Produktseite im Webshop. So muss es nicht aktiv geschaltet werden, um vor dem Vorverkauf Start überprüft zu werden.

4. Ticketlayout Editor
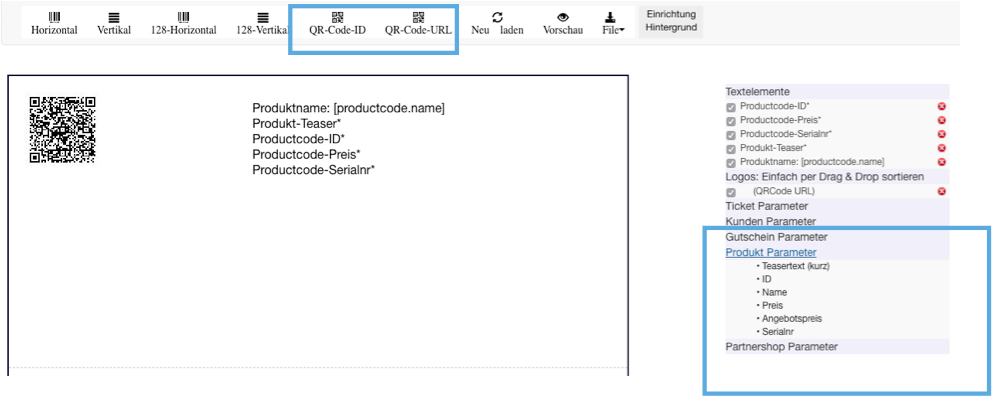
Zur Gestaltung der Warengutscheine p@h gibt es im Ticketlayout-Editor den Bereich Produkt Parameter. Hierunter sind alle Produktrelevanten Informationen zu finden. Sie werden zukünftig um die Marken-Informationen ergänzt.

Außerdem können zwei verschiedene QR-Codes verwendet werden. Wichtig: Nur eine Variante pro Ticketlayout!
- QR-Code-ID gibt beim Scannen den Produktcode des Produktes bzw. den Barcode des Tickets aus.
- QR-Code-URL gibt beim Scannen eine in der Shop-Config hinterlegte URL aus, an die der Produktcode des Produktes angehängt wird. Diese Variante ist vorerst nur nutzbar, wenn eine spezielle Microsite zur Validierung des Produktcodes eingerichtet wird.
5. Buchungsprozess
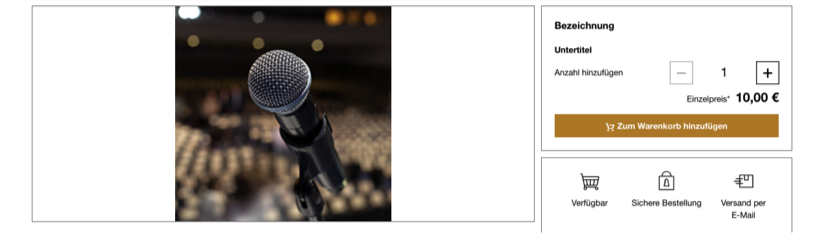
Auf der neuen Produktseite spielt die Vorteilsbox für Print@Home Produkte „Versand per E-Mail“ und für Physische Produkte „Schnelle Lieferung“ aus.

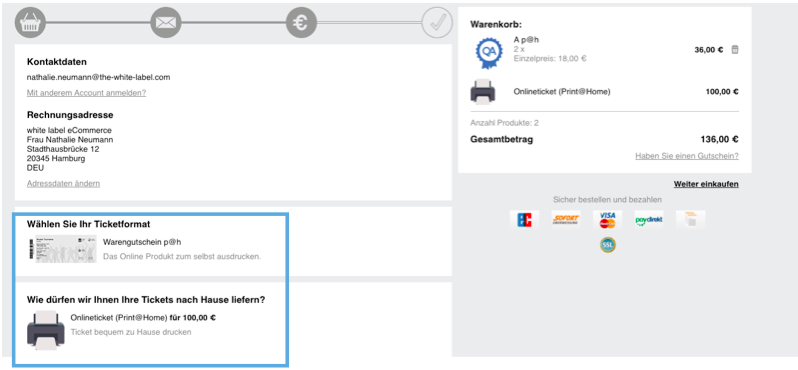
Im Checkout stehen die zugewiesenen Versandarten zur Verfügung. Ticketformat- und Versandkosten für Produkte werden wie bisher angewendet.

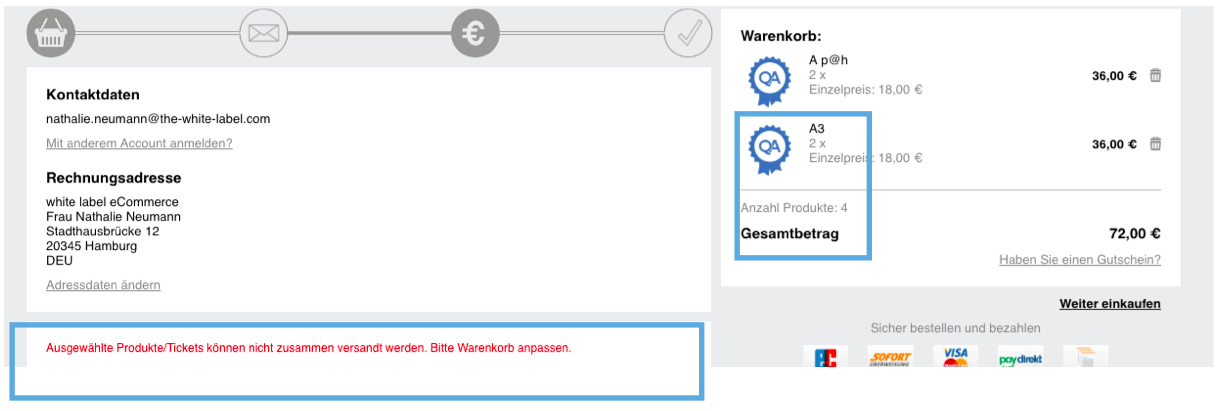
Ist der Versand bei gemischten Warenkörben nicht möglich, da z.B. keine gemeinsame Versandart verfügbar ist, wird dem Kunden eine entsprechende Meldung angezeigt.

6. Produktcodes und IDs
Wie Barcodes für Tickets, wird für jedes bestellte Print@Home-Produkt eine ID und ein Produktcode vergeben.
So können die Print@Home Produkte eindeutig identifiziert und nicht doppelt eingelöst werden. Die Serien-Nr. kann auf dem Warengutschein als Text und QR-Code ausgegeben werden. (4. Ticketlayout-Editor)
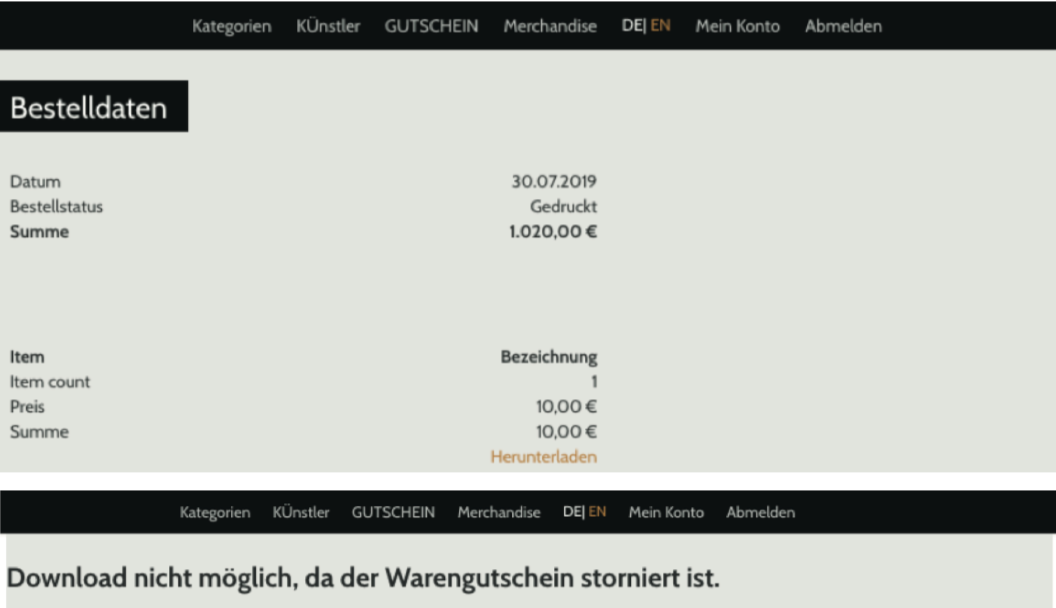
Die Informationen sind in der Bestellübersicht zu finden:
Der Bereich „Tickets“ heißt nun „Download Orderpositionen“ und beinhaltet Tickets und Warengutscheine p@h.
7. Reporting
7.1. Produktcode-Export am Produkt
Am Produkt ist unter „Downloads” der Produktcode-Export zu finden. Es werden alle bezahlten Warengutschein p@h aufgeführt. Nach Stornierung wird der Produktcode ungültig und nicht mehr in der Liste aufgeführt.
Physische Produkte sind ausgeschlossen, da sie keine IDs und Produktcodes benötigen.

7.2. Kundenexport am Produkt
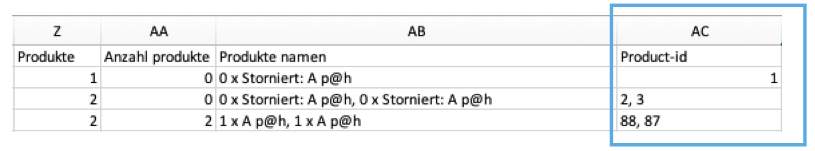
Die einmaligen Produkt-IDs der Print@Home-Produkte werden im Kundenexport am Produkt in einer eigenen Spalte mit aufgenommen werden. Die IDs einer Bestellung werden wie die Bestellpositionen kommagetrennt in einer Zelle angezeigt.

7.3. Reports
In den Reports „Produkt Verkaufsbericht Detail“ und „Produktverkaufstrend 1-zeilig“ können über den Marken- bzw. Brand-Filter mit einem Klick alle Verkäufe einer Marke exportiert werden. Die Marke wird am Produkt zugewiesen.
Über die Checkbox „Brands ausweisen“ können bei Auswahl von mehreren Marken, die Verkäufe zusammengefasst in einer Tabelle oder in einzelnen Tabellen angezeigt werden. Produkte, die nicht mit der Marke verknüpft sind werden mit „Null“ Verkäufen ausgewiesen.

8. Download im Kundenkonto
Die PDFs der digitalen Warengutscheine sind nach Bezahlung jederzeit im Kundenkonto downloadbar.
- Nach Bezahlung erscheint ein Link zum PDF-Download in den abgeschlossenen Bestellungen
- Nur bei Warengutscheinen p@h / Nicht bei physischen Produkten.
- Nach Stornierung wird dem Nutzer beim Versuch des Downloads eine Meldung angezeigt.