Partnershops
1. Allgemein
Partnershops
Bisher konnte die Shop-Optik über Custom CSS angepasst werden, das im Webshop bei Eingabe eines Parameters an der URL angewendet wird. Weitere Shop-Konfiguration, wie das Ausspielen unterschiedlicher Events, waren nicht möglich. Mit Einführung der Partnershops ergeben sich viele neue Möglichkeiten:
- Nur einen Mandanten mit Globalen Shop-Eigenschaften einrichten
- Mehrere Partnershops verwalten
- Eigene URLs pro Partnershop
- Optische Anpassungen
- Ausgewählter Content
- Eigene Homepages pro Partnershop
2. Globale Einrichtung
Im Hauptshop werden alle grundlegenden Einrichtungen vorgenommen, die für alle Partnershops gelten:
- Zahlarten, Ticketformate, Versandarten / -kosten
- Checkout-Config
- Artistpage / Eventpage / Produktpage
- Newsletter Registrierung
- Fulfillment über gemeinsame Druckläufe
- Buchungsgebühren pro Mandant
- Tarifgruppen, Länder, Städte, Venues, Saalpläne
- Ticketversicherung, Mobile Ticket, ÖPN
- Mobile Reservation uvm.
3. Partnershop Einrichtung
3.1 Domain (URL)
Partnershops laufen unter eigenen Domains oder Subdomains. Somit sind Domains wie www.beispiel.de möglich. Über die Partnershop-Domain gelangt der Kunde in die Partnershop-Ansicht des Hauptshops mit allen Anpassungen.
- Die Einrichtung der Domain inkl. Zertifikat kann selbständig erfolgen und alle notwendigen Daten anschließend an white label übermittelt werden.
- Sofern die nötigen Berechtigungen / Informationen bereitgestellt werden, können die Domains auch über white label eingerichtet werden.
Es kann keinen gemeinsamen Warenkorb über mehrere Partnershops geben. Die Warenkörbe werden in der Session des jeweiligen Partnershops gespeichert. Zudem kann nur ein Partnershop für den weiteren Orderworkflow an der Bestellung gespeichert werden.
3.2 Youtix-Backend
Sie befindet sich unter dem Menüpunkt Stammdaten > Partnershops
| Tab | Felder und Funktionen |
| Allgemein | Name: Intern Interne ID: wird an der Bestellung gespeichert und für den Orderworkflow verwendet Status: Aktiv (Partnershop wird aufgerufen) / Inaktiv (Partnershop nicht aufrufbar) |
| Details | Standard-Felder: Impressum / Logo / Absenderadresse Weitere Felder: Frei definierbar (Einrichtung über wlec Ansprechpartner) Verwendung: Inhalte für Platzhalter in E-Mails, PDF und Contentpages |
| Mapping-Tabellen für | Künstler, Events, Produkte, Homepage-Teaser, Customizings Links: zugeordnet / Rechts: Nicht zugeordnetDas Mapping kann am Partnershop oder dem jeweiligen Element erfolgen. |
4. Partnershop Content
4.1 Zuweisung über Mapping-Tabellen
Die Anzeige des Contents bezieht sich auf alle Seiten im Ticketshop.
| Content-Art | Auswirkung |
| Events |
|
| Künstler |
|
| Produkte |
|
|
Customizings |
|
|
Homepage Teaser |
|
4.2 Zuweisung über Identifier
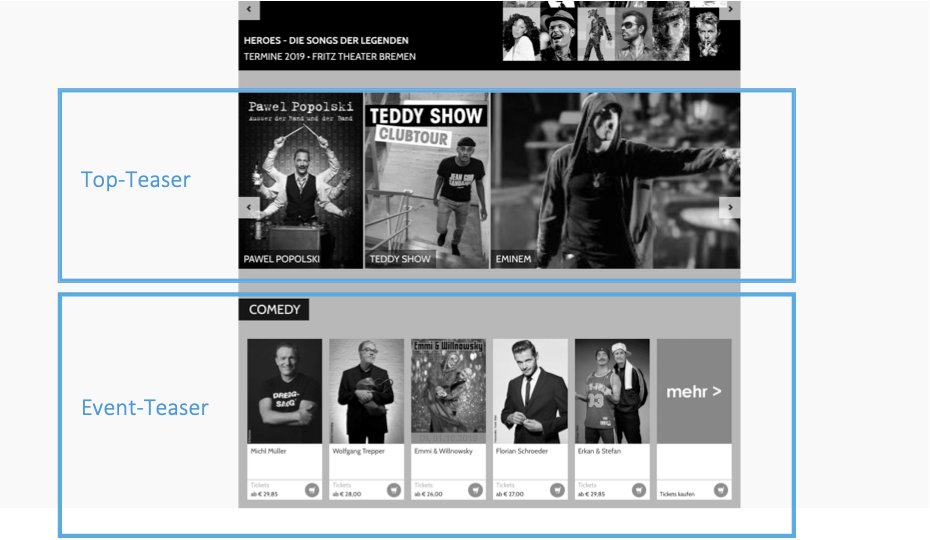
Unter dem Homepage-Teaser folgen die Event-Teaser, die im größeren Top-Teaser in einem Slider oder als kleinere Kacheln angezeigt werden können. Für Produkt- und Künstler-Teaser gibt es nur die Kachel-Darstellung.
- Top-Teaser werden mit dem Identifier „main“ gekennzeichnet (Nur ein Teaser pro Partnershop möglich)
- Tour-, Künstler-, Produkt-Teaser werden mit dem Identifier „homepage“ (Ausspielung aller Teaser untereinander)

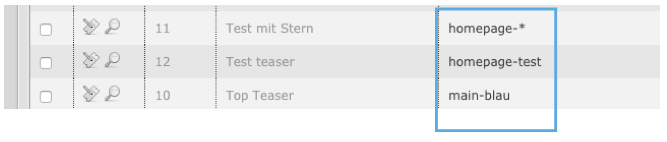
Zuordnung der Teaser über Zusatz am Identifier:
- Ohne Zusatz: nur Darstellung im Hauptshop
- Zusatz -*: Darstellung in allen Shops
- Zusatz -partnershopidentifier: zur Darstellung im Partnershop
- Top-Teaser: Der partnershopidentifier hat Vorrang gegenüber -* da nur ein Teaser angezeigt werden kann.

4.3 Contentpage
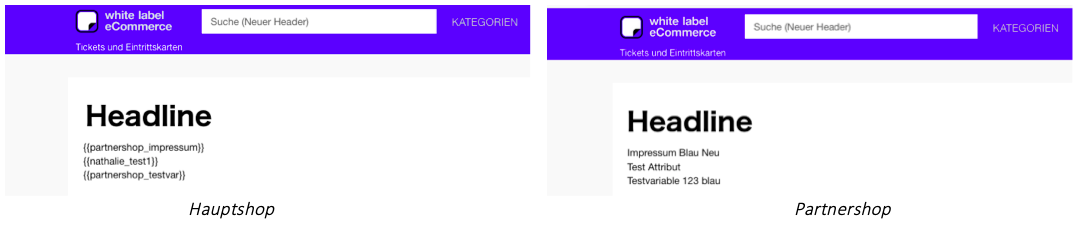
Auf den Contentpages können hilfreiche Kundeninformationen mit Texten, Bildern und Videos gepflegt werden. Um eine Contentpage für alle Partnershops zu nutzen, können im Text Variablen für die Felder vom Tab „Details“ der Partnershop-Config eingebunden werden.
- Format {{partnershop_attribute-interne-id}} z.B. {{partnershop_impressum}}
- Die Ausgabe ist nur im Partnershop möglich.
- Im Hauptshop sollte die Contentpage nicht eingebunden werden.

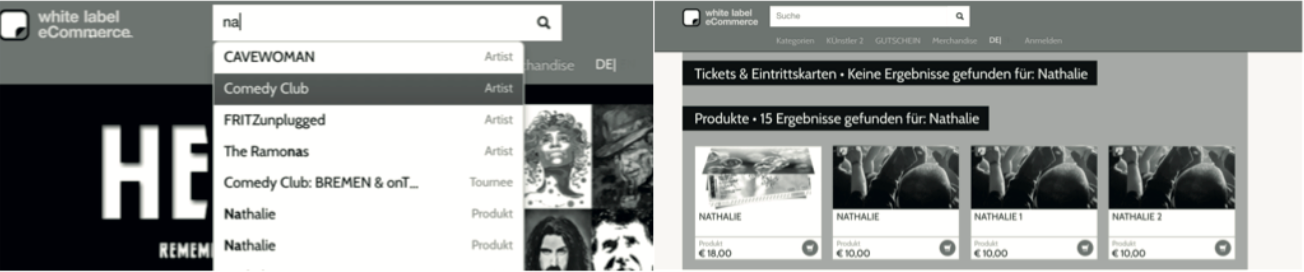
4.4 Suche
Über die Suche werden im Partnershop nur Inhalte gefunden, die dem Partnershop über das Mapping zugeordnet wurden. Dies betrifft folgende Views:
- Layer Typeahaed Suche mit Vorschlägen
- Suchergebnis-Seite

5. Verwendung der Partnershop-ID
An der Bestellung wird die Partnershop ID gespeichert und für folgendes verwendet.
5.1. Auswertungen und Reports
- Erweiterung der Kundenexporte an Event und Produkt
- CRM: Abfragen von Kundendaten auf Partnershop-Ebene
- „Abgerechnet über Partnershop …“ in „Produkt Verkaufsbericht, Detail“ und „Verkaufsbericht, Detail“.
- Die Ausgabe von Verkäufen mehrerer Partnershops kann über die Checkbox „Partnershops ausweisen“ in einer Tabelle oder in einzelnen Tabellen pro Partnershop erfolgen
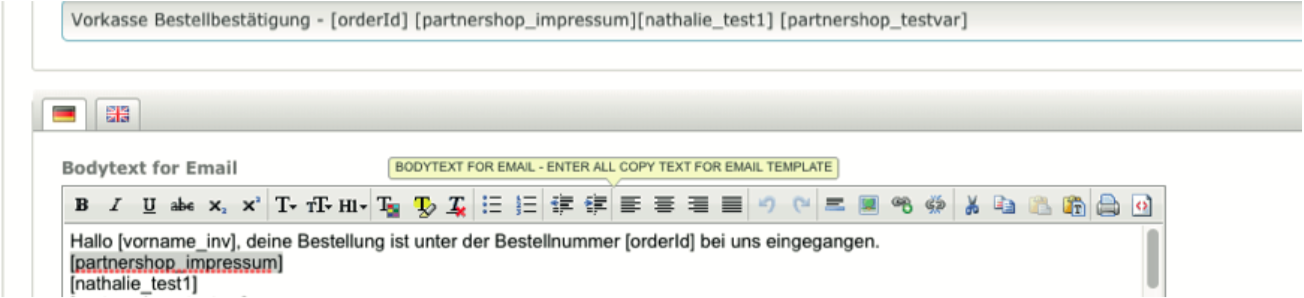
5.2. E-Mail Templates
Um die System-E-Mails auf den Partnershop abzustimmen, können im Text Variablen für die Felder vom Tab Details der Partnershops-Config eingebunden werden.
- Format [partnershop_attribute-interne-id] z.B. [partnershop_impressum]
- Die Ausgabe ist nur im Partnershop möglich.
- Für die E-Mails vom Hauptshop wird nichts anstelle des Platzhalters angezeigt.

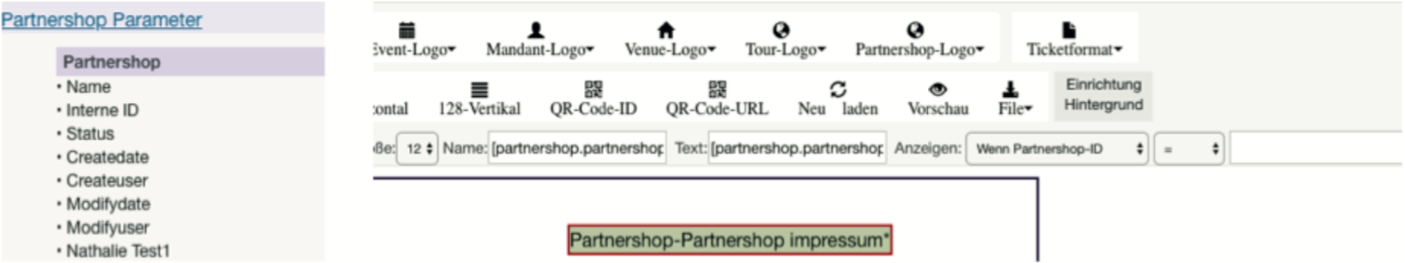
5.3 Ticketlayouts
Um die Ticketlayouts auf den Partnershop abzustimmen, können Variablen für die Felder vom Tab Details der Partnershops-Config eingebunden werden. Sie sind automatisch im Bereich Partnershop Parameter zu finden.
Außerdem gibt es einen Platzhalter für das Partnershop-Logo und Texte und Bilder auf dem Layout können über Wenn-Funktionen ausgespielt werden.

5.4 PDF Dokumente
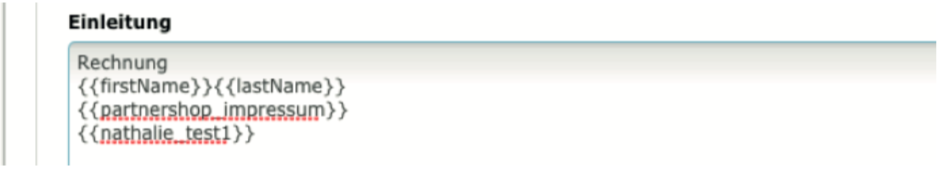
Auf den PDF Dokumenten aus dem System können Variablen für die Felder vom Tab Details der Partnershops-Config eingebunden werden, um Lieferscheine, Rechnungen und Gutschriften pro Partnershop anzupassen.
- Format {{attribute-interne-id}} z.B. {{impressum}}
- Die Ausgabe ist nur im Partnershop möglich.
- Für die Dokumente vom Hauptshop wird nichts anstelle des Platzhalters angezeigt.